
How to use emotion to influence your audience
2nd June 2016
No matter how emotional a person you are, the way we feel is becoming a massive tool in how creatives communicate with their audience. The way we connect with a user is what defines our brand and although it seems like an intangible medium, emotion can be a powerful device in a company’s personality, as essentially it’s the feeling you leave your audience with in your absence.
For example, lets look at an ecommerce site, a site that nurtures the user experience and makes the journey from window shopping to checkout easy, with all questions answered each step of the way, will have more impact on you and your wallet than say a site that leaves you to it, hides its main nav as it’s not ‘trendy’ enough to have it on show. Of course the ‘biggy’ here is that it will encourage you to not only revisit the site, but share your experience with other ‘potential buyers’ on social media or word of mouth, which is what advertising brands can’t pay for, but what all good brands that know their audience should be aiming for.
But what is it that makes design generate an emotional response?
We’ve whittled it down to a formula of four main emotive areas we can use and learn from in our audiences that will ensure we engage our user every time and get them feeling:
1. Attraction
First impressions, an obvious and most basic of all design which, if done well, can trigger an emotional response. Does the website, advert etc look good? Is it evocative? From typography to imagery, it doesn’t matter what the elements are that draw your eye, it’s how the elements connect with the user to keep them interested. But how is this an emotional response? Lets look at a huge example, Apple. A massively sought after and aspiring brand that has leapt from the design world straight into the consumer market through the means of their apple watch, ipad, iphone, the list is endless. From their luxurious, white space, spot glossed packaging, to their evocative website that showcases every product with such care, extensive information and fantastic customer support, the brand has set itself apart as the aspiring, attainable almost designer label that everyone wants to own. And although the technology has become the trend, the way it looks plays an enormous part in why we buy their products. Even down to their retail shops, clean wooden tables, laminate floors, no clutter, just their products in pride of place. Throughout their whole brand, they have created an experience that is flawless in all outlets of access to their company from a visual entity, creating a crafting lifestyle that we as consumers yearn.
2. Annoyances
Ever been on a site so excited to shop and to our delight, our enthusiam is met with 1000’s of pages of products, so we click the ‘view all’ function and a way we go. But half way down we get lost and struggle to remember where that jacket we liked was and so carry on in the hope that something better, later on will be waiting? We’ve all been there and the truth is, that fun free hour we had has turned into an exhausting chore that although the page loads quickly and has an array of options, we’re still left with a never ending, bottomless ‘Alice in Wonderland’ rabbit hole of ecommerce scrolling that doesn’t conclude in a sale; but becomes an annoyance, leaving us disgruntled and frustrated. A negative emotional response, but why? Because a brand hasn’t made that emotional connection. They’ve thought about the functional side of how we use a site, but not what we get from it and how it makes us feel; and with an ever growing culture that hardly has any time, we need to feel like we have an end point. By learning these types of annoyances however and understanding them will help us manage the user’s frustrations and direct them in the right way.
3. Memories
From an early age we are always learning, from our surroundings, our peers, whatever the influence, subconsciously we create our own contextual encyclopedia of ‘usual’ emotional responses; and with an ever changing world, these responses are evolving all the time. So how do brands become remembered?
Probably one of the best masters of this style is John Lewis. Their adverts create a relatable experience by tugging the heart strings of our childhood memories. We all remember Lewis’ Christmas tale, ‘Monty The Penguin’ of course? The imaginary penguin friend that followed the little boy around everywhere, ate what he ate and so forth. The whole ad makes us smile and sparks memories that we can remember and relate to, until the tale’s conclusion where we realise that the penguin is a stuffed toy and what we were experiencing was the boy’s imagination, revealing the true emotive and magical beauty of this ad. We are left with a fulfilled, nostalgic and a true “awwwww” feeling at the end. A very clever way of making an emotional connection with the user, which although may not bring a direct sale, creates a positive memory that we relate to the brand’s story, building trust and appreciation that the user will remember going forward.
4. A bit of fun
Of course a great way to impress and connect with our users is to create something that enables us to interact with a brand or creative. Whether this be through the use of parallax scrolling, hover effects or object reveals as we scroll, the feeling that a site, ad etc has been elevated with a little bit more thought and craft, will relate back to how the audience thinks of your brand, adding to the user experience both emotionally and functionally. A great example of this, Google of course. Each day we are greeted with a different memory and information communicated to us via their logo. It doesn’t add to the experience, but elevates it, a small bit of donated (not requested) fun fact information, designed well, shows a brand nurturing and crafting, connoting the brand’s care and attention to be modern and innovative, which reflects on to the brand values and views from its customers.
Back in 2012, Google escalated this design attention, adding a bit of fun to their site and users by having interactive olympic games to play online. Something that must have taken a while to design and develop but looked effortless. By going to those lengths shows that if they have time to craft these games and add them to our user experience, reflects on their brand values and views as being patriotic by supporting London 2012 and making our days just a little more fun with the odd 10 mins of play time. Very clever.
Checkout some of the many logo faces of Google here
Google’s Olympic games here.
Socially speaking
Emotive engagement doesn’t resound in advertising and UI alone. A very clever media that has integrated itself into our everyday existence, becoming our imaginary scape goat when caught alone in public, and an addictive connection you can’t go a day without. Of course we’re talking about social media. If we think back to 15 years ago, a world without Facebook, it almost seems daunting. But Just how did we communicate? How did we go a day without knowing what someone was eating for lunch that day? In a world where we communicate our bad and good days through our statuses, these platforms have cleverly pulled out our inner feelings without us even knowing it. You hear many annoyances with how social media has invaded our lives, making us antisocial with the likes of ‘Skype’ that enables you to video chat with your friends without leaving the house. But of course it doesn’t matter your feeling about social media, as that’s the point, whether good or bad, you have an emotional connection and response to it.
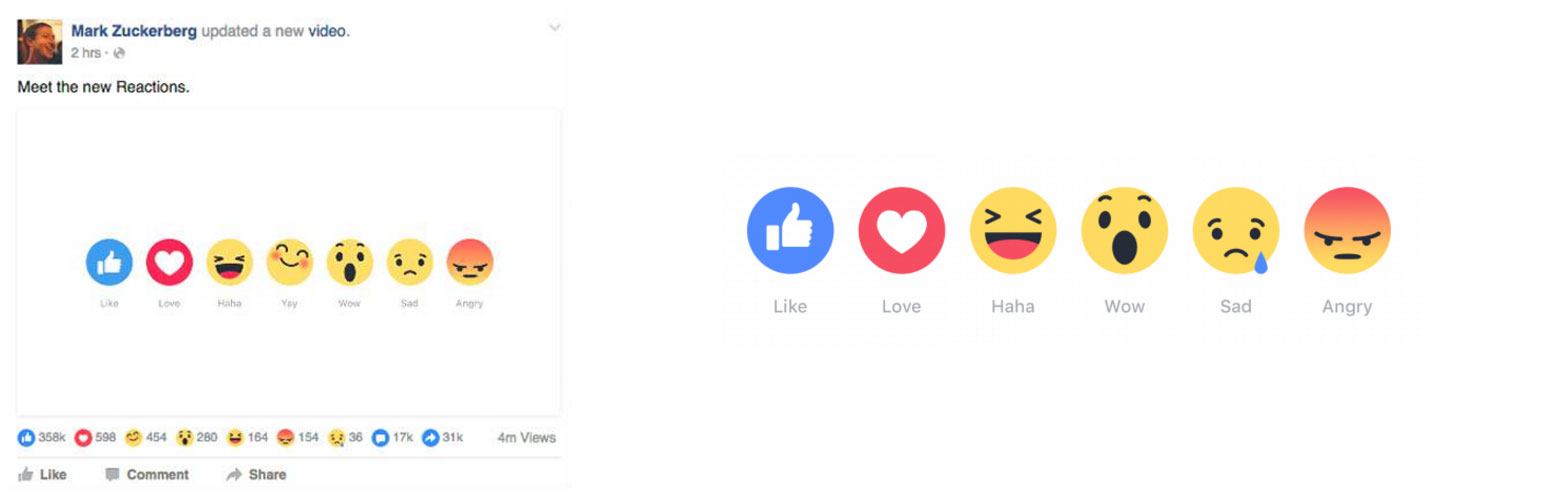
Facebook have twigged on to this emotional revolution too, realising that our capacity to communicate our feelings through statuses and shares just isn’t enough; those ‘like’ and ‘poke’ buttons just aren’t cutting it anymore and like any audience, we want more. Lets face it, a friend in need hurting via their status update and all we have is a like or share button? There is clearly a void and a gap in the emotional market. But not anymore. We can now find emotional animated gifs buttons along side our ‘like’ buttons and statuses, where you can choose from a small set of smilies to give us more expression and in turn, Facebook gain more data on how we feel as well. Quite big brother, but the more we feel, the more we want to be listened to and understood, so this chain in events makes it clear that emotive design is not a temporary design trend, but one that will need to be considered strongly in the future.